Với Xcode 12 Apple đã cho phép chúng ta sử dụng định dạng hình ảnh SVG trong project. Nó hoạt động như các file ảnh PDF mà chúng ta sử dụng trước đây. Mặc dù không có lợi ích kỹ thuật rõ ràng, thay đổi này mang lại rất nhiều lợi ích phụ.
Benefits
Unity
Cuối cùng, chúng ta có thể sử dụng cùng một định dạng vector trên các không gian thiết kế khác nhau, chúng ta chỉ cần export ra SVG là có thể dễ dàng sử dụng trên cả Android lẫn iOS.
Less work for designers
Các designer không cần phải tốn thời gian để export các định dạng bổ sung cho iOS nửa. Chỉ cần SVG thì đã đủ để sử dụng trên cả Android lẫn iOS.
Remove the need of designers or converting tools
Hầu hết các công cụ xử lý vecto chỉ support SVG. Trước đây bạn cần phải nhờ đến designers hoặc tìm kiếm một công cụ riêng biệt để chuyển đổi, với việc SVG đã dc support ở Xcode 12 thì không cần thiết nửa.
Size
Hầu hết các file SVG đều nhẹ hơn PDF, nên codebase của dự án sẽ được tối ưu hơn về dung lượng.
How to use
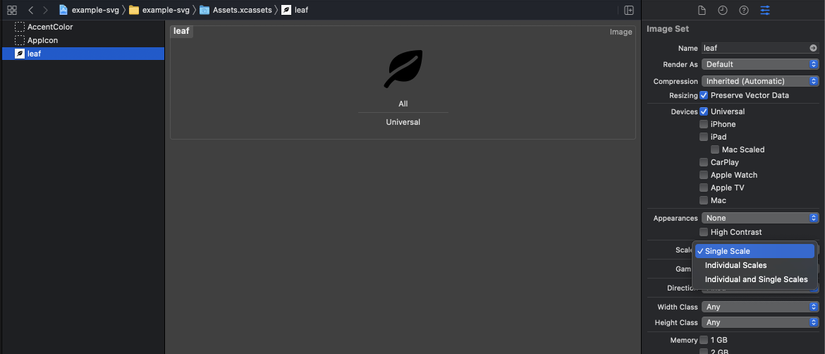
Bạn có thể sử dụng tương tự như PDF ở các phiên bản Xcode trước đây. Kéo file SVG vào Assets Catalog và thay đổi thuộc tính Scales thành Single Scale.

Limitations

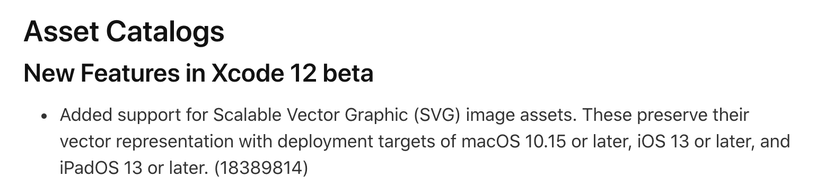
Bạn có thể sẽ hiểu nhầm với phần ghi chú ở trên rằng: SVG chỉ hỗ trợ cho macOS 10.15 trở lên, iOS 13 trở lên và iPadOS 13 trở lên. Trong thực tế, SVG hỗ trợ tương thích ngược.
Nếu để ý kĩ thì phần bị hạn chế với các deployment targets ở đây là chức năng Preserve vecto data. Nếu bạn không muốn scale hình ảnh của bạn khi runtime thì bạn có thể chuyển đổi tất cả các hình ảnh sang SVG một cách an toàn.

Conclusion
Hỗ trợ SVG là một thay đổi đáng hoan nghênh mà bạn có thể đã bỏ lỡ trong WWDC 2020. Thay đổi nhỏ này mang lại rất nhiều lợi ích tiềm ẩn cho nền tảng và điều tốt nhất là bạn có thể bắt đầu áp dụng ngay lập tức ( tất nhiên là có giới hạn ).